How to: Work with page layout
We start with the master layout
This defines the top and bottom of the page, typically the header and the footer. A site usually have only one Master layout that is used by all templates. Statements starting with @ are Razor statements and will be executed or interpreted.
@RenderBody() is mandatory in Master layout, because this brings int the page content and wraps the master layout around.
Template
A Template typically holds a top-bar with breadcrumbs or sub-navigation, but, most importantly it has the rky:main tag the calls the Module output.
A template can pull in stylesheets and scripts in order to shape the layout.
It is wise to wrap the rky:main tag into the container element of the CSS framework you use. For Foundation it would be row and column.
Module
The module define the main output of the page. This could be an article list, article detail, a form etc.
Modules are a mix of HTML and CMS specific self-explanatory tags like <rky:title />, <rky:blurb /> etc..
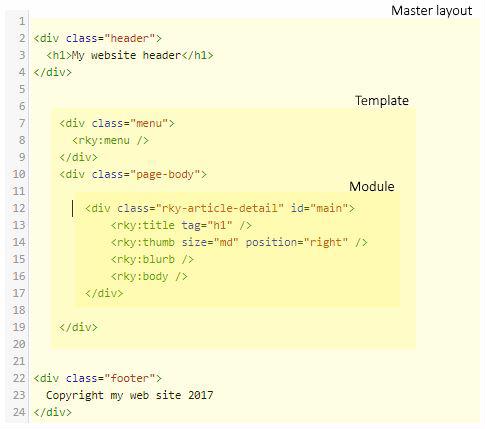
Figure 1:
Overview of the different layout roles. Master layout surrounds the template, which again surrounds the module. Like an onion. Each of these layouts are edited separately and are selected when creating a section.